El posicionamiento web (SEO) está enfocado en mejorar la experiencia del usuario. Optimizar adecuadamente tu página pensando en las personas como el centro de la estrategia, naturalmente hará que subas posiciones en Google. Al final de cuentas, lo que busca la plataforma es ofrecerle a los usuarios una razón para que se queden y la utilicen como principal herramienta de búsqueda de información. Es por ello, que aquellas web que contribuyen en brindar una buena experiencia son recompensadas.
Google toma en cuenta una serie de factores para comprender si una página está o no ofreciendo una buena experiencia, y así mismo, rankear una página web dentro de los resultados de búsqueda bajo ciertas palabras clave.
En este artículo te platicaré un poco sobre qué son las Core Web Vitals y cómo mantener una buena calificación para aparecer en Google por encima de tu competencia. Pero primero, lo primero... veamos a qué nos referimos con experiencia de usuario.
¿Qué es la experiencia de usuario?
En términos web, la experiencia de usuario engloba todas aquellas interacciones que el usuario tiene con determinada página. Pero para que un usuario interactúe con un sitio, debe encontrar las respuestas a sus preguntas, tener la posibilidad de acceder rápidamente a los contenidos y navegar con facilidad para satisfacer su necesidad de la mejor manera posible.
¿Qué son las Métricas Web Principales?
Como su nombre lo dice, las Métricas Web Principales o Core Web Vitals, son métricas para evaluar la experiencia y calidad que una página web ofrece a sus visitantes. Y a partir de junio del 2021, son un factor indispensable para el posicionamiento web.
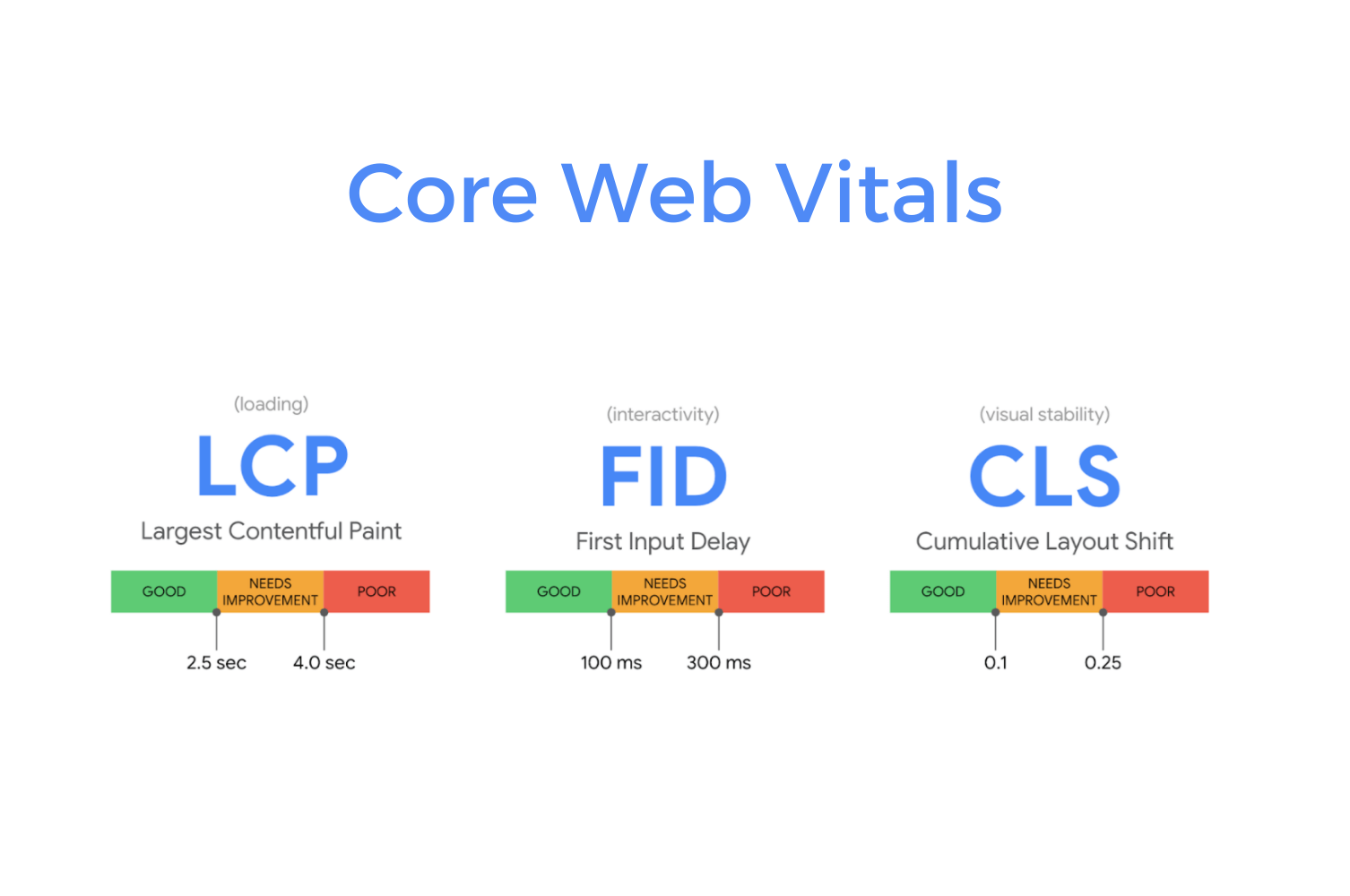
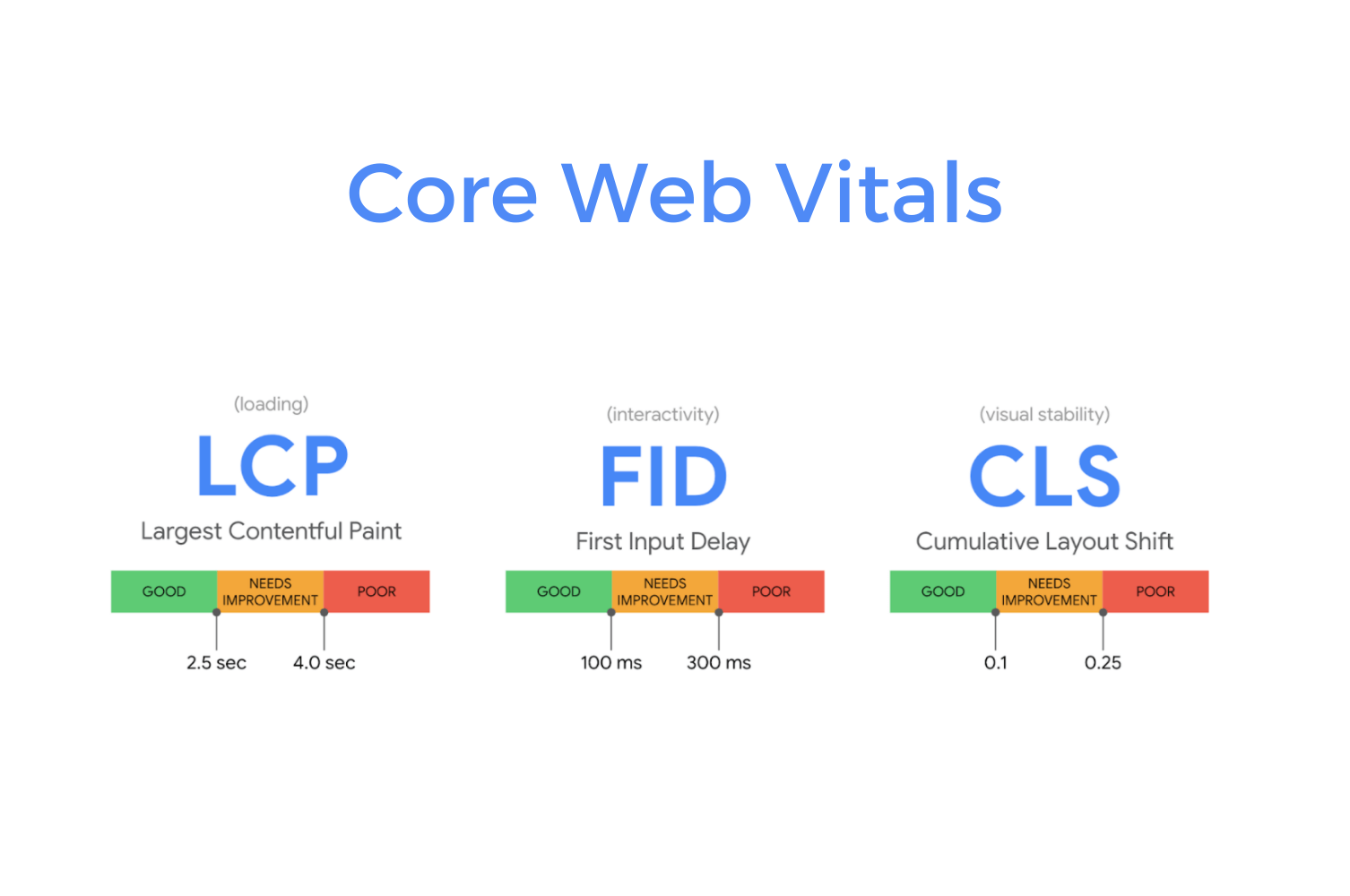
Como ya lo he mencionado, estas se enfocan en mejorar la experiencia del usuario. Para poder tener una medición más acertada, Google las divide en 3 grandes pilares: tiempos de carga, interactividad y estabilidad visual.

Veamos puntualmente a qué se refiere cada una de las métricas.
LCP (Procesamiento de imagen con contenido más grande)
Evalúa la velocidad de carga del contenido en la página. Técnicamente, es la cantidad de tiempo que pasa un usuario esperando a que cargue el contenido con mayor peso en la parte superior de la web (el que se muestra sin tener que desplazarse hacia abajo).
Mientras más rápido sea el LCP, más rápido podrá una persona empezar a generar interacción con el sitio y su experiencia se verá favorecida.
Recomendaciones: https://web.dev/optimize-lcp/FID (Retraso de primera entrada)
Mide el tiempo que tarda un usuario en realizar la interacción completa. Digamos que es la brecha de tiempo que va desde que el usuario realiza una acción hasta que el navegador responde. Por ejemplo, dar clic para abrir una nueva página, llenar un formulario y obtener respuesta, elegir una opción en un menú, etc.
Al ser acciones que deben generar una respuesta casi inmediata, este parámetro se mide en milisegundos.
CLS (Cambio de diseño acumulado)
Evalúa la estabilidad visual que mantiene el sitio al estar siendo cargado. Es normal que conforme el contenido carga, sufra cambios inesperados en el diseño (pudiendo ocasionar clics erróneos).
Las unidades de medida para esta métrica son las de la frecuencia y la magnitud con la que se dan estos cambios en la estabilidad visual de la página.
Herramientas para medir Core Web Vitals
Esta es una de las principales herramientas cuando de monitorear el cumplimiento efectivo de las Core Web Vitals se trata. Proporciona datos tanto de dispositivos móviles como de ordenadores. Dichos datos van acompañados de una breve descripción sobre el campo medido y una serie de recomendaciones para optimizarlo.
Google PSI es ideal si buscas detectar problemas con rapidez y mejorar el rendimiento general de tu sitio.
Nota: Cada una de las URL's indexadas de tu sitio se miden independientemente, por lo que arrojan puntuaciones diferentes.
Google Search Console entrega un informe detallado sobre las Core Web Vitals que te permitirá identificar páginas que necesiten mejoras. Las URL's se ordenan en grupos según las métricas y el estado en el que se encuentren (bueno, necesita mejoras y deficiente).
La herramienta web.dev es similar a la de PSI, pero con la única diferencia de que las auditorías que hayas realizado quedarán almacenadas en un historial. De esta forma podrás llevar un mayor control a lo largo del tiempo y monitorear los constantes ajustes que se han hecho en tu sitio.
Ideal para ir viendo el crecimiento de tu página web de cara a la experiencia del usuario.
Tener un conocimiento sobre las Core Web Vitals de Google y saber cuál es la mejor manera de mejorar la experiencia del usuario con tu página web es un requisito para ejecutar una buena estrategia SEO y mejorar tu posicionamiento web.
Si bien antes eran métricas que no impactaban directamente en tu página web, ahora son un factor crucial de posicionamiento. Así que recuerda, si quieres estar por encima de tu competencia y ganarte uno de los primeros lugares de Google, no dejes de trabajar en las Métricas Web Principales de tu sitio.